Problema pentru multi developeri Swift este aceea ca mereu depind de servicii web scrise, adesea, de alti programatori. In ajutorul dezvoltatorilor iOS vine Perfect, un set de librarii ce ne permite sa dezvoltam servere HTTP scriind cod Swift.
BONUS: Perfect mai pune la dispozitie si o librarie ce ne permite sa dezvoltam, tot in Swift, servere APNs (Apple Push Notifications). Pentru detalii: https://github.com/PerfectlySoft/Perfect-Notifications
1. Instalare Swift pe macOS / Linux
Perfect este compatibil cu macOS dar si cu Linux.
Pentru macOS va trebui sa avem instalata ultima versiune de Swift, la momentul actual vorbim de Swift 3.1.1 – instalarea sa se face in mod automat la instalarea Xcode
Pentru Linux vom avea nevoie sa instalam manual Swift 3.1.1 de pe site-ul oficial ( http://swift.org/ ) si sa instalam OpenSSL, libssl si uuid-dev:
sudo apt-get install openssl libssl-dev uuid-dev
Mai multe detalii pentru Linux: http://perfect.org/docs/gettingStarted.html
2. Proiect Swift
Momentan toate bune si frumoase, mai departe vom crea un nou proiect Xcode direct din terminal, astfel:
mkdir first-perfect-project cd first-perfect-project/ swift package init --type executable
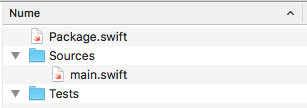
Daca lucrurile au mers bine, folderul nostru ar trebui sa arate cam asa:
Lipseste, insa, fisierul .xcodeproj deoarece noi am creat momentan doar un simplu proiect Swift, nu unul xcode. Practic cand cream un nou proiect Xcode, acesta are grija ca mai intai sa creeze proiectul Swift iar mai apoi sa genereze fisierul .xcodeproj, lucru pe care va trebui sa il facem si noi manual din consola:
swift package generate-xcodeproj
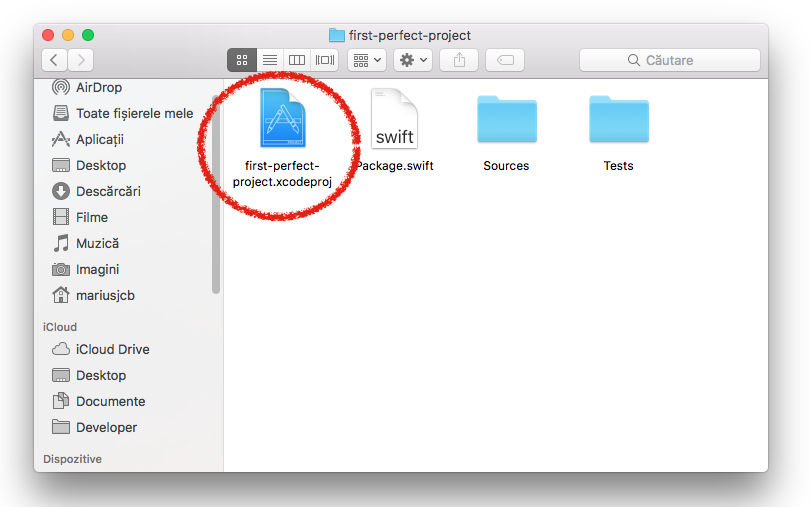
Daca aruncam un ochi asupra folderului, acum avem si fisierul .xcodeproj:
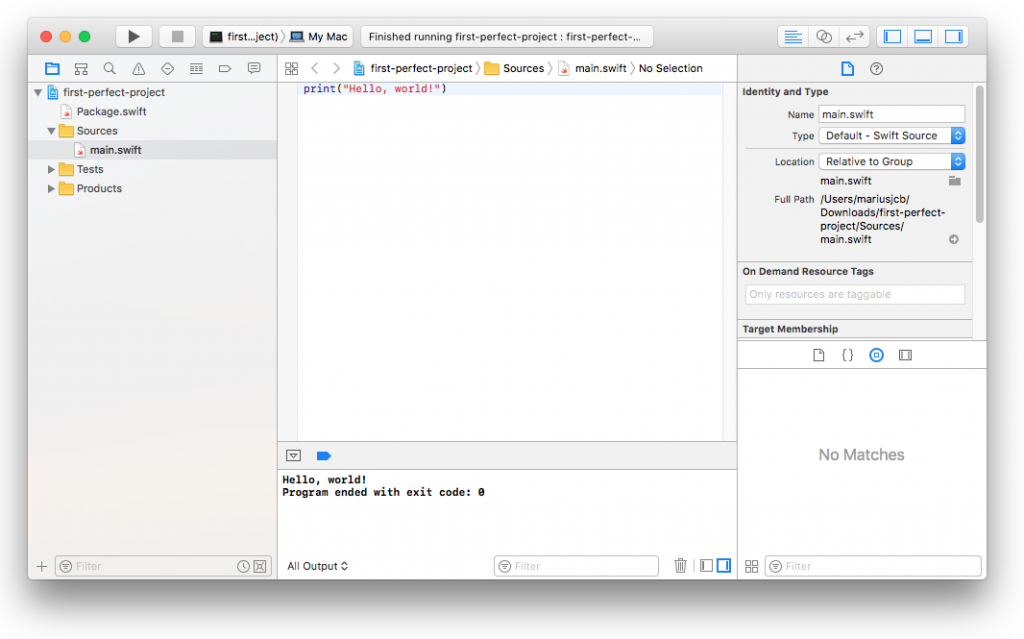
In momentul de fata putem deschide fara probleme fisierul first-perfect-project.xcodeproj, acesta va afisa la rulare (ruland a 2-a schema, nu prima) “Hello, World!” in consola datorita liniei print din Source > main.swift pe care o vom modifica ulterior.
3. Dependinta Perfect-HTTPServer
Dar totusi, ce e nou pana acum? Nimic despre Perfect. Am reusit sa cream un proiect Swift iar acum trebuie sa “ii spunem” acestuia ca va rula ca o aplicatie server-side, deci ii vom defini niste dependinte care-l vor “ajuta” sa devina server HTTP. Cum facem asta?
Vom defini un array de dependinte in fisierul Package.swift si vom specifica dependinta Git-ul Package-ului “Perfect-HTTPServer” ( https://github.com/PerfectlySoft/Perfect-HTTPServer.git ) specificand versiunea folosita:
Pentru a rezolva dependintele noi va trebui sa facem update proiectului Swift si sa regeneram fisierul .xcodeproj:
swift package update swift package generate-xcodeproj
4. Folderul webroot & Working Directory
Acum suntem gata sa rulam proiectul insa vom avea de facut cateva modificari pentru ca la rulare sa fie cu adevarat un server HTTP. Vom modifica main-ul astfel:
- Mai intai vom crea un folder nou care va contine fisierele publice ale serverului nostru, il vom numi “webroot”, vom crea un fisier hello.txt si vom regenera fisierul xcodeproj
- Modificam fisierul hello.txt cu un text, sa spunem “HELLO, PERFECT!“
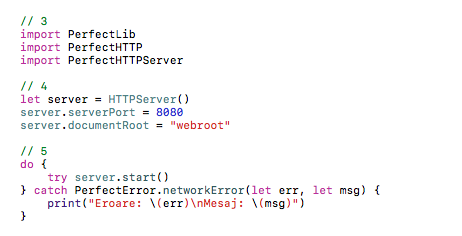
- Importam librariile PerfectLib, PerfectHTTP, PerfectHTTPServer
- Configuram un nou HTTPServer cu portul 8080 si documentRoot folderul nostru webroot
- Pornim serverul
- La pornirea serverului pot aparea erori astfel ca vom folosi o structura try-catch pentru a preveni crash-ul aplicatiei in cazul in care serverul nu poate fi pornit si a “capta” eroarea cu scopul afisarii ei in consola.
Pasul 1.) il vom face din terminal:
mkdir webroot touch webroot/hello.txt swift package generate-xcodeproj
Urmatorii pasi se vor face in Xcode, voi continua cu pasii 3.) 4.) si 5.)
Acum, daca vom rula in consola vom primi mesajul ” [INFO] Starting HTTP server on 0.0.0.0:8080 ” si vom putea accesa serverul atat la adresa 0.0.0.0:8080 cat si la adresele localhost:8080 sau 127.0.0.1:8080. Mesajul primit la accesarea uneia dintre aceste adrese va fi acelasi si anume “The file //index.html was not found.”. Pe langa acest mesaj vom observa ca, desi serverul ruleaza si am specificat folderul root nu avem acces la fisierul “hello.txt“.
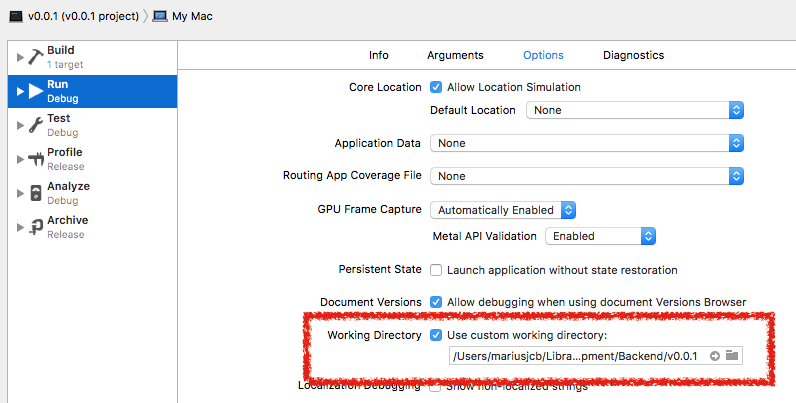
De ce? Deoarece schema de rulare a proiectului Xcode nu cunoaste directorul de lucru in care se afla si webroot, la rulare fiind generat un alt path pentru Working Directory. Va trebui sa setam pentru ce-a de-a doua schema Working Directory-ul la path-ul proiectului nostru Swift:
- Setam a 2-a schema din meniul de Run
- Alegem “Edit Scheme…” si selectam din noua fereastra aparuta meniul “Run”
- In tabul Options vom gasi optiunea Working Directory, bifam Use custom working directory si setam path-ul
5. Rulare
Acum putem rula schema.
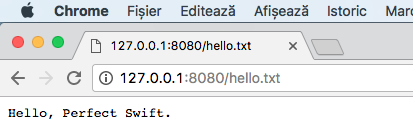
In momentul de fata avem un server gata sa afiseze textul din fisierul “hello.txt” la adresa http://127.0.0.1:8080/hello.txt
🙂 Done