Elemente pe care le descopăr în App Programming Guide for iOS și care consider că sunt relevante pentru dezvoltarea unei aplicații:
1. tabul Info -> Custom iOS Target Properties -> Application uses Wi-Fi trecut pe TRUE.Necesar dacă aplicația comunică cun un server. Poate fi setat și din cod.
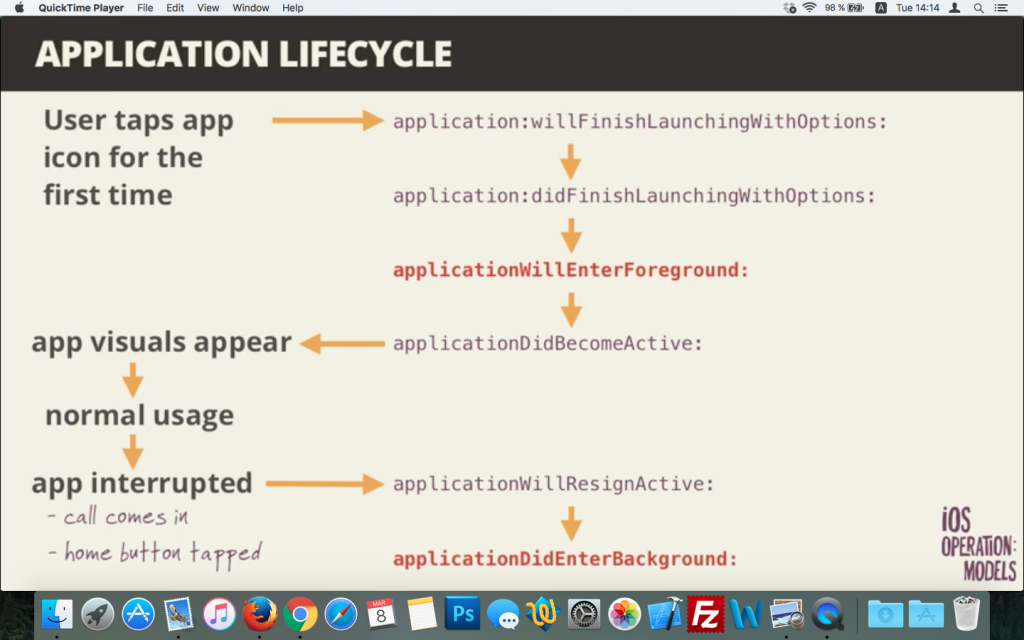
2. Application life cycle – nu insist acum pe cele cinci stări ci pe metodele care permit tranziția între stări. Aceste metode definesc cine intră în scenă atunci când rulez o aplicație:
application:willFinishLaunchingWithOptions: — execută pentru prima oară cod în aplicație după lansare
application:didFinishLaunchingWithOptions: — înainte ca aplicația să fie afișată utilizatorului se fac ultimele inițializări.
applicationDidBecomeActive: — Aplicația va fi în curând disponibilă în Foreground. Aici se pot face ultimele ajustări înainte de a fi vizibilă.
applicationWillResignActive: — aplicația intră în mod de Inactive.
applicationDidEnterBackground: — aplicația a intrat în mod de Background.
applicationWillEnterForeground: — aplicația a trece din Background în mod de Foreground, însă nu este încă activă.
applicationWillTerminate: – Aplicația trece în stare de Suspended.
3. Pentru a bloca aplicația să ruleze în background -> “Application does not run in background” -> YES. În acest caz la apăsarea butonului Home se apelează applicationWillTerminate: Aplicația va avea aproximativ 5 secunde să își facă clean up și să închidă/salveze.
4. Diagrama tranzițiilor de stare IOS

Aici sunt detaliate toate IOS keys din info.plist