Cea mai utilizata situatie in care sunt folosite XIB-urile este aceea a view-urilor. In aceasta situatie putem defini, configura si testa un TableViewCell – de exemplu – fara a mai incarca si restul de elemente grafice definite in Storyboard sau alte XIB-uri.
Un exemplu in acest sens:

Cum procedam?
Ca si in cazul ViewController-elor avem urmatorii pasi:
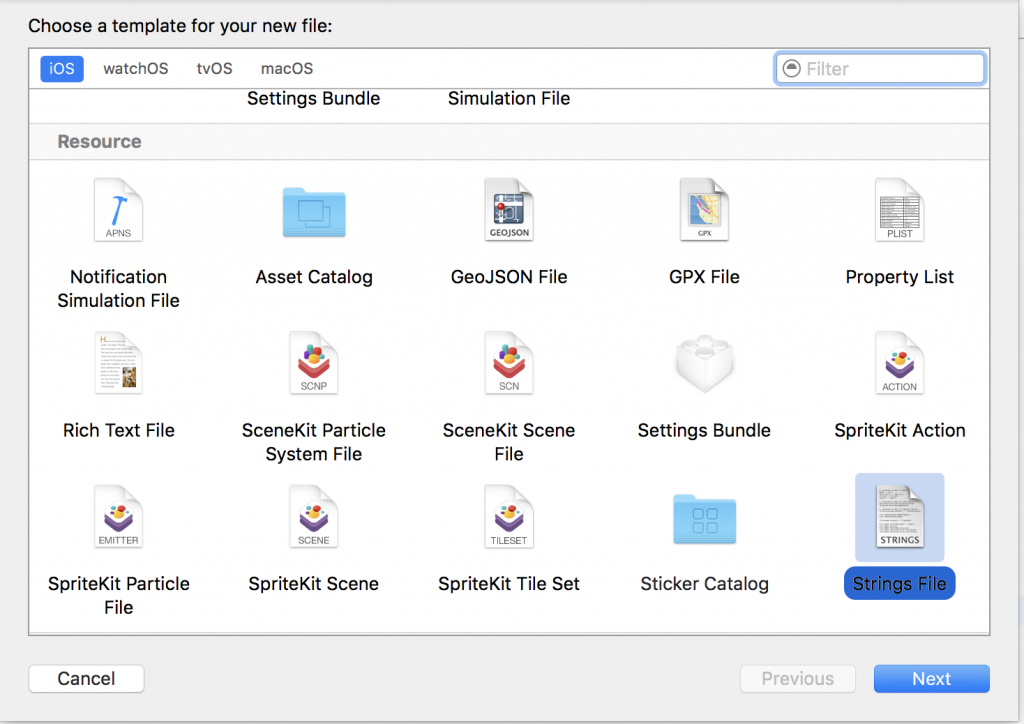
– adaugare XIB file atunci cand adaug un fisier “Cocoa Touch Class”. Se adauga fisierului .swift un fisier .xib cu acelasi nume dar continand “reprezentarea grafica” a clasei derivate.
– clasa adaugata pentru un UITableViewCell-> RequestProfileTableViewCell.swift si .xib file adaugat.
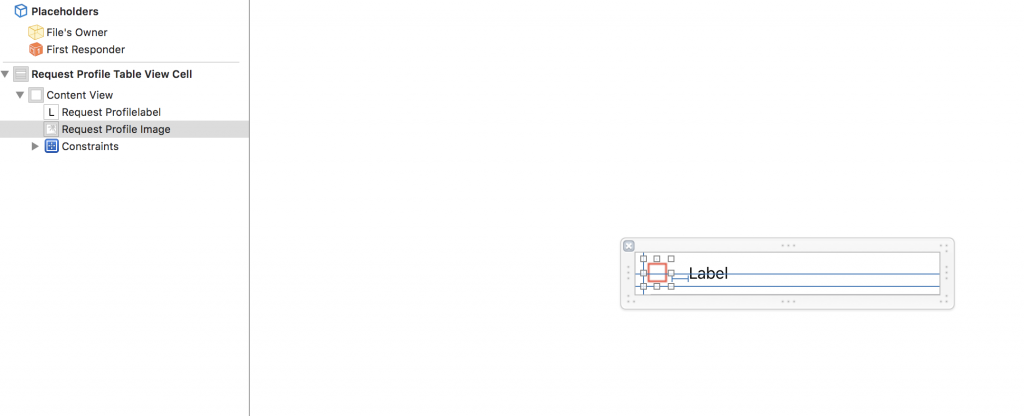
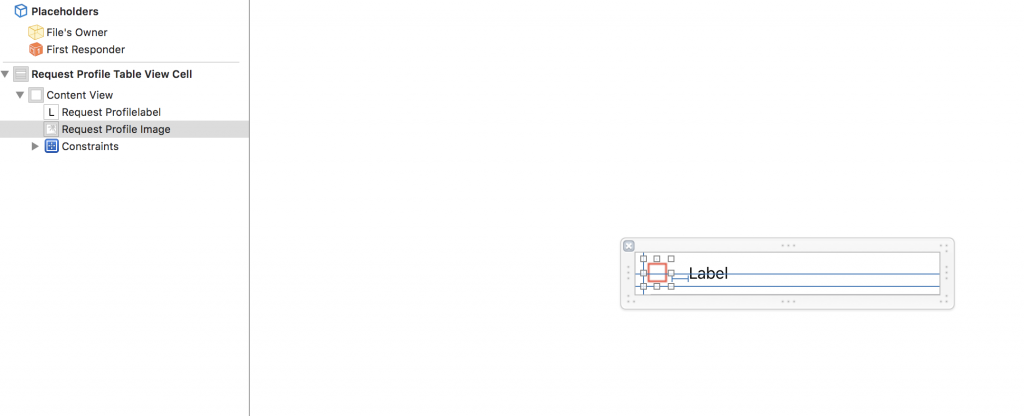
– adaugam continut in RequestProfileTableViewCell.xib si generam IBOutlet/IBAction pentru elementele din .xib in .swift
– daca este cazul -> definim continutul RequestProfileTableViewCell.swift
Din experienta mea, acest ultim pas, cel cu definire de continut este cel mai putin consistent. Foarte important e faptul ca, in prealabil, se definesc IBOutlet/IBAction pentru elementele grafice “desenate” in XIB.
Cum folosim view-ul definit XIB?
In exemplul nostru am definit un UITableViewCell.
Vom folosi acest Cell intr-un TableView atunci cand vom scrie codul pentru delegatul tableView(_:cellForRowAt:) – cam ciudatica aceasta sintaxa folosita in Swift dar cu timpul ea devine inteligibila –
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = Bundle.main.loadNibNamed("RequestProfileTableViewCell", owner: self, options: nil)?.first as! RequestProfileTableViewCell
cell.textLabel?.text = "bubu"
return cell
}
Am bolduit modul de “import” al XIB-ului aferent unei UITableViewCell. Foarte simplu si autocomplete-ul XCode-ului ajuta daca cumva omit vre-un parametru.