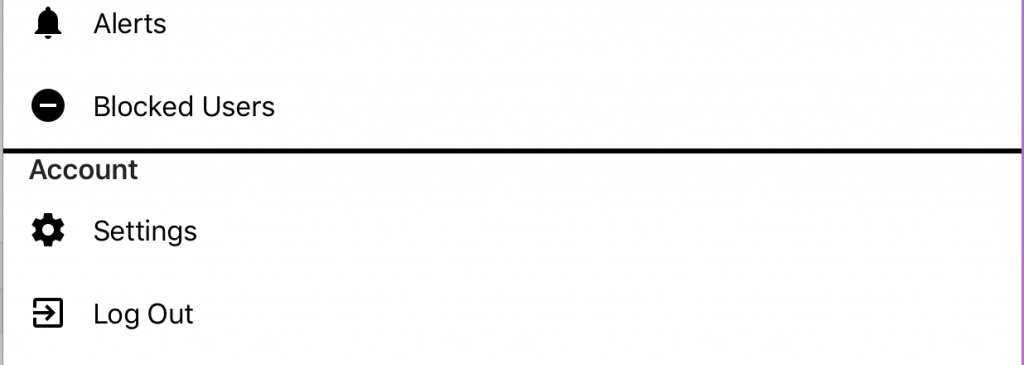
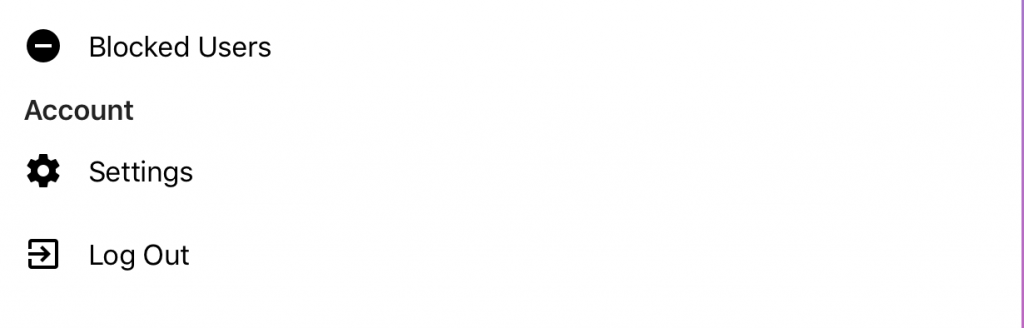
Se da un UITableVIew in Swift 3 in care avem doua sectiuni. Cea de-a doua se numeste ACCOUNT.

Cerinta pe care o am este sa adaug un separator intre cele doua sectiuni ale tableview-ului, cam ca-n poza:
Cum o rezolvam? Definim o extensie CALayer care sa adauge o bordura acolo unde s-a specificat:
extension CALayer {
func addBorder(edge: UIRectEdge, color: UIColor, thickness: CGFloat) {
let border = CALayer()
switch edge {
case UIRectEdge.top:
border.frame = CGRect.init(x: 0, y: 0, width: frame.width, height: thickness)
break
default:
break
}
border.backgroundColor = color.cgColor
self.addSublayer(border)
}
}
Folosim aceasta extensie de layer in delegate-ul tableView(_:willDisplayHeaderView:forSection:) cam asa:
let header: UITableViewHeaderFooterView = view as! UITableViewHeaderFooterView
header.contentView.layer.addBorder(edge: [.top], color: UIColor.black, thickness: 3)
Trebuie retinut faptul ca addBorder este metoda pe layer si nu pe contentView.