Se da o aplicatie IOS. Butoane, label-uri “scrise” in limba de baza – base language. Se cere, de un ipotetic client, ca aplicatia sa fie disponibila in … olandeza de exemplu.
Cum procedam?
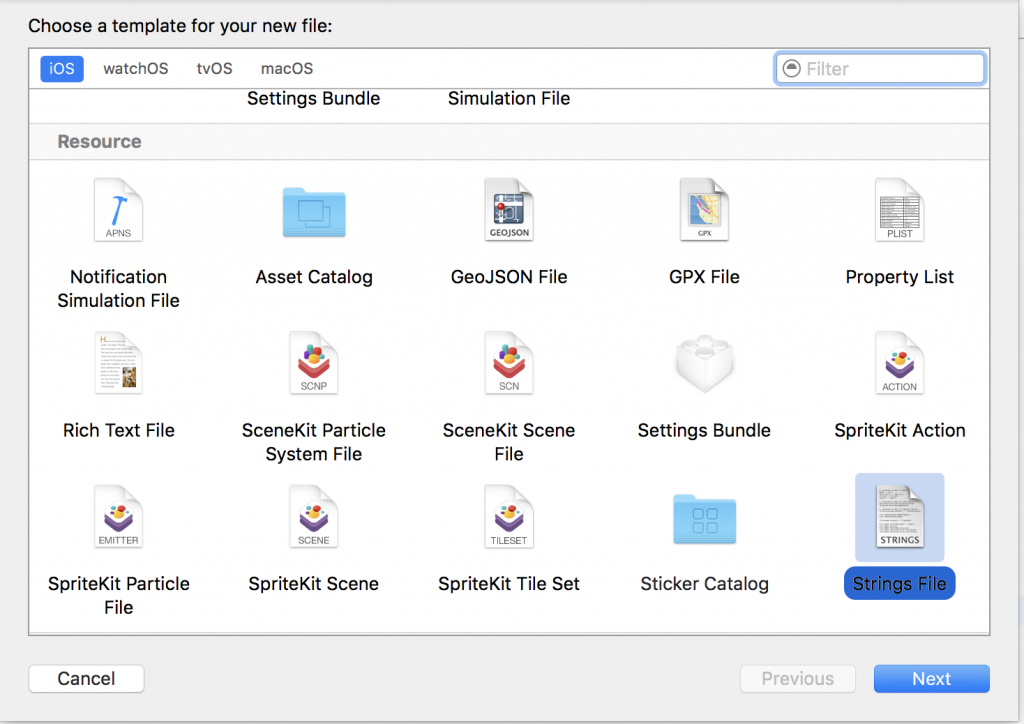
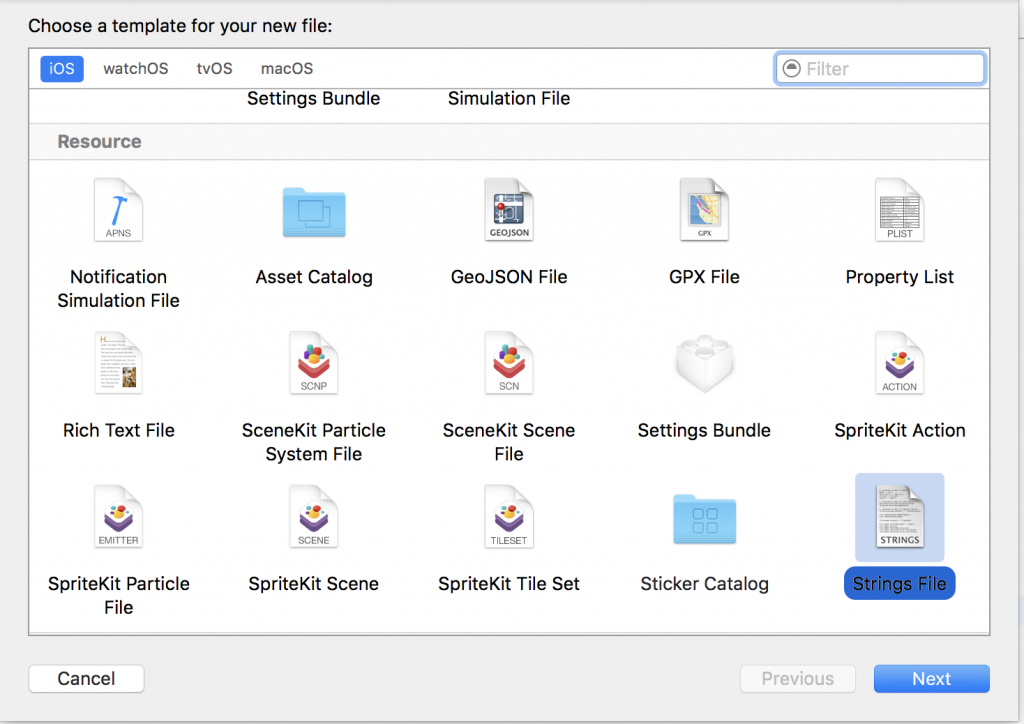
1. Introducem un nou fisier in proiect – String File si il denumim Localizable

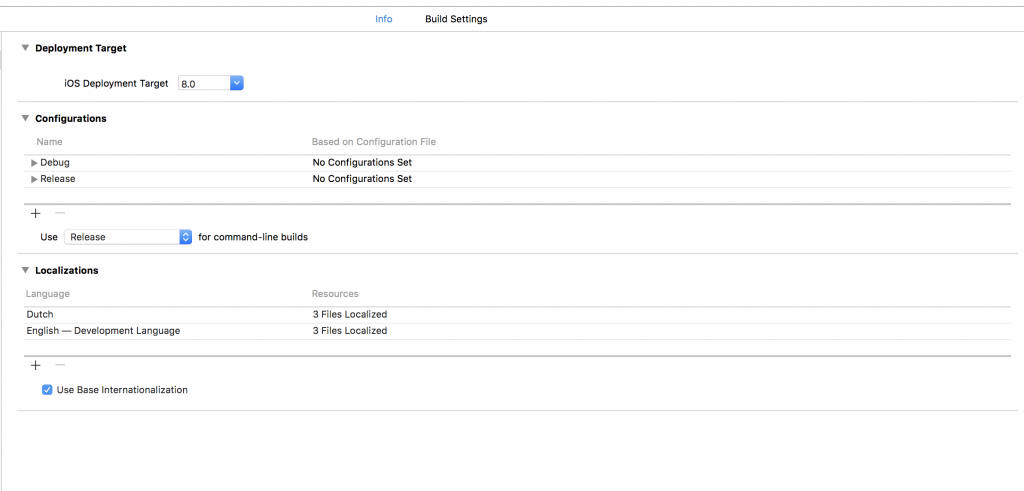
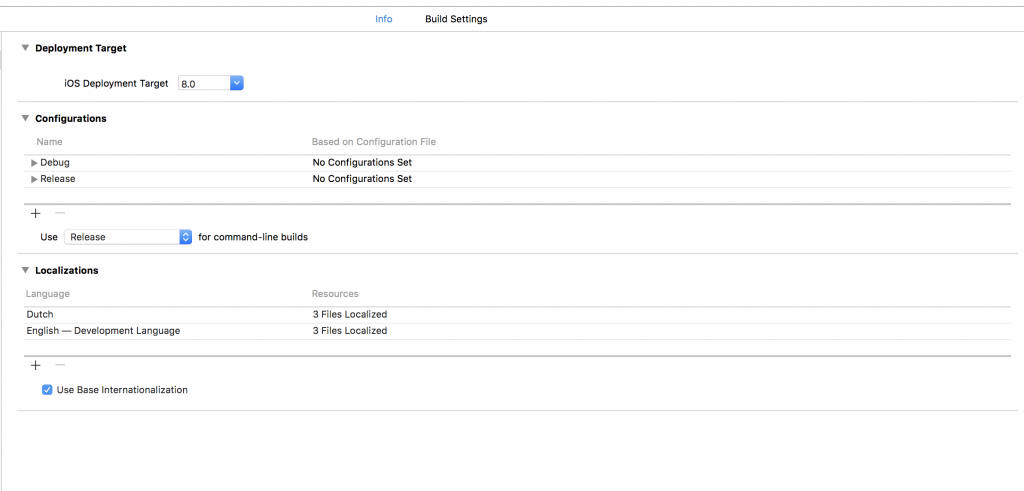
2. Fisierul nostru va fi disponibil sub numele de Localizable.strings. Adaugam in cadrul proiectului limba olandeza pentru ca Xcode sa stie ca proiectul nostru are localizare si pentru aceasta limba. Pentru aceasta Localization -> click pe + si selectam limba dorita.

3. Deschidem fisierul nostru de stringuri – Localizable.strings – si in File Inspector observam un meniu nou “Localization” cu un buton “Localize” pe care trebuie sa-l activam. Aceasta sectiune isi schimba continutul, avand in mod predefinit Base – bifat. Activam si limba pe care tocmai am adaugat-o in proiect si in acest moment fisierul nostru Localizable.strings devine folder cu doua inputuri – Localizable.strings (Base) si Localizable.strings (Dutch).
Cum folosim localizarea mai sus configurata?
Avem de exemplu un label “Cancel”. Acesta va trebui sa fie etichetat cu “Annuleer” in olandeza.
1. In fisierul Localizable.strings (Base) adaugam:
cancelButton = "Cancel";
iar in Localizable.strings (Dutch)
cancelButton = "Annuleer";
acesta este stringul pe care-l vom folosi functie de ce localizare are telefonul userului
2. definim un string localizat de forma in fisierul nostru in care avem IBOutlet-ul catre buton:
let cancelBtn = NSLocalizedString("cancelButton", comment: "Cancel")
3. Definim un AlertAction – de exemplu – care va fi etichetat functie de localizare
let cancel = UIAlertAction(title: cancelBtn, style: .Cancel, handler: {
(alert: UIAlertAction) -> Void in
Log.d("Cancel");
});
4. Command+R